JS Fundamentals
JavaScript and its relationship to HTML and CSS
Let’s say we are going to make a newspaper.
We need to decide a structure like topic, headline, body and conclusion etc…
HTML would be the structure.
Next, if the newspaper is black and white, it’s kind of boring. Let’s make your newspaper more exciting by changing the color of the font or background or changing font style or font size.
CSS working for the decoration part.
Finally you made the “typical” newspaper but now you want to do more something on your newspaper… How about this idea, when you turn the next page on your newspaper you can hear music.
Javascript represents this action.


Control flow and loops using an example process from everyday life
- Control flow
- Decide a menu
- Check are there onions in the fridge
- if Yes I continue cooking ← If else
- if No I go to shopping - Take out the onions from fridge
- Prepare a chopping board and knife
- Peel the onion and start to chop it I will repeat it *5. ←Loop
- Chopped all onions
- Turn on the stove .....
What the DOM is and an example of how you might interact with it.
The Document Object Model (DOM) is a programming interface for web documents.
It represents the page so that programs can change the document structure, style, and content. The DOM represents the document as nodes and objects; that way, programming languages can interact with the page.
JavaScript gives actions on a webpage. However JavaScript can not give actions without DOM. They are a team to make the page more exciting and more active like already we learned team HTML and CSS.
The difference between accessing data from arrays and objects.
We need to arrange a bunch of information so that your computer is able to read easily.
What is array [ ] ???
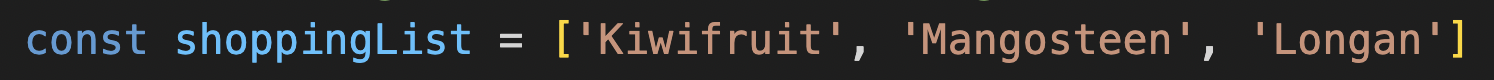
Array is a group of data / information.Let’s look at an example of Arrays below. This Array is named “shopping list” Inside [ ] there are all the items that you need.

What is object { } ???
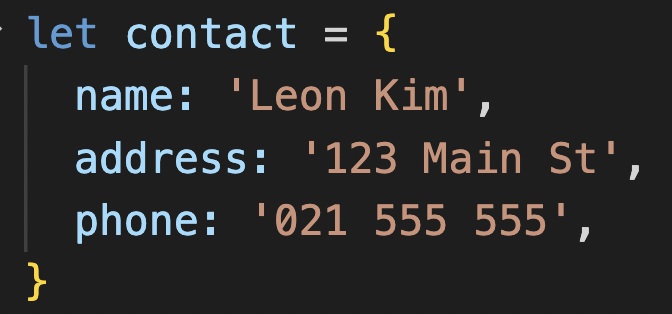
Object is a container of data / information.Sounds like a similar array but ,,,, Let’s look at an example of an object below. This object is named “contact”. Inside { } there are more details of the contact. name (name of value ) : Leon Kim (value)
The name of value called KEY and the value called VALUE

What functions are and why they are helpful.
What is function???
A function is defined as a relation between a set of inputs having one output each. In simple words, a function is a relationship between inputs where each input is related to exactly one output. Every function has a domain and codomain or range. A function is generally denoted by f(x) where x is the input.Why are they helpful???
You can call and talk to a function when you need to add new data or edit existing data instead of writing code every time. If your website has so many codes, it could be high-maintenance and cause errors.